HollerHear
Brand Launch
Client: HollerHear
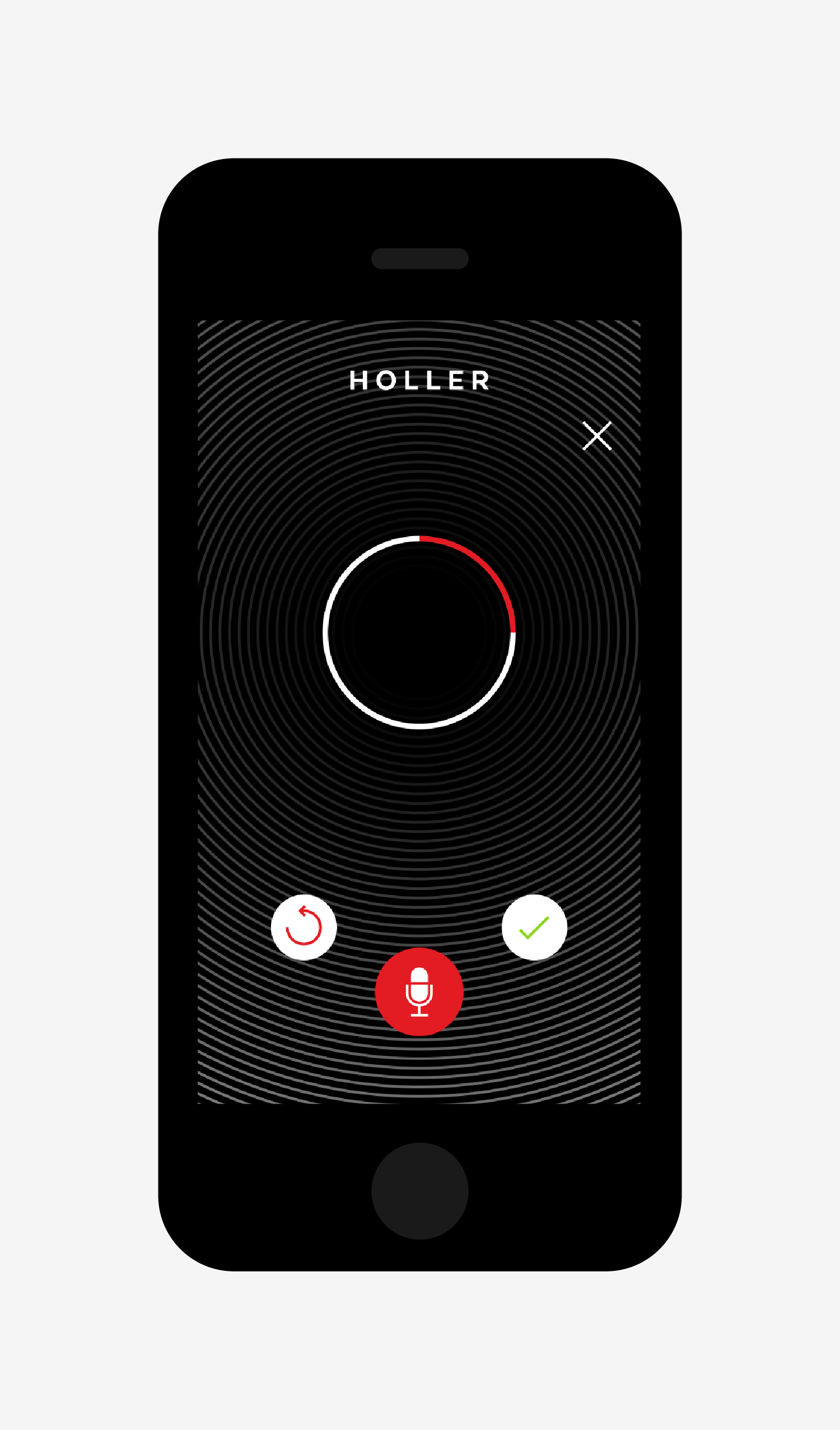
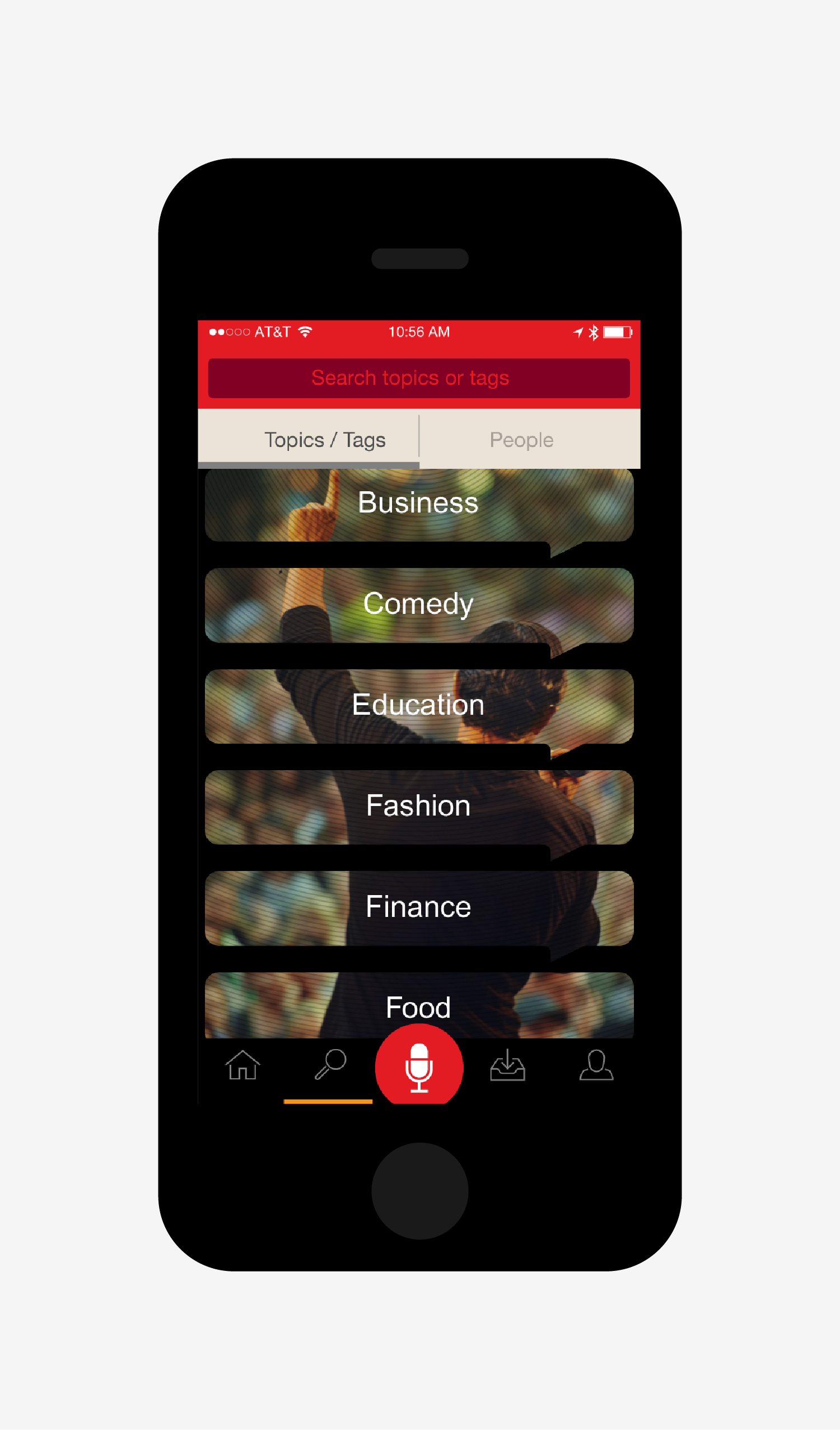
Brand identity for a silicon valley startup seeking to bring the power of voice to social media.
Brand Identity System / Creative Platform / Logo Design / Digital Design



The brand toolkit consisted of a logo designed to maximize impression in app format, typographic standards, and a radial overlay which allowed for customization of stock imagery. This gave us the ability to efficiently create the necessary materials to move through launch and app store approvals.